M1にhomebrewを設定
この記事に書いている内容を実行したら
Warning: /opt/homebrew/bin is not in your PATH.
って出たので
export PATH=/opt/homebrew/bin:$PATH
を追加で対応。
ifでのオプショナルバインディングについて
オプショナル型のアンラップ方法の一つ if let ~ について
確認環境
- Swiftバージョン 5.0
- XCode Version 11.4 (11E146)
オプショナル型やアンラップについては以下を参照
どこよりも分かりやすいSwiftの"?"と"!" - Qiita
基本
以下の書き方が基本です
let str:String? = "文字列"
if let strUnwrap = str {
// strUnwrap を使用した処理
}else{
// strUnwrap が nil の時に実行する処理
}
その他
if var でもOKです。
let str:String? = "文字列"
if var strUnwrap = str {
// strUnwrap を使用した処理
}else{
// strUnwrap が nil の時に実行する処理
}
複数のアンラップを行えます。
let str:String? = "文字列"
let str2:String? = "文字列2"
if let strUnwrap = str, let strUnwrap2 = str2 {
// strUnwrapを使用した処理
label.text = strUnwrap
}else{
// str or str2 のどちらか、もしくは両方が nil の時に実行される
label.text = "else"
}
アンラップと条件を混ぜて使用できます。
let str:String? = "テスト文字列"
let a = 10
let b = 20
if let strUnwrap = str, a == b {
// strUnwrapを使用した処理
label.text = strUnwrap
}else{
// strUnwrapがnil もしくは a == b が false の場合に実行
label.text = "else"
}
以下の記述でもエラーにならないので、 おそらくはカンマ区切りで幾つでも アンラップ や 判定条件を追加できます。
if let unLapstr = str, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true, true {
// strUnwrapを使用した処理
}else{
}
Privacy Policy
Tomoyuki Imatani built the app as free app. This SERVICE is provided by Tomoyuki Imatani Free and is intended for use as is.
This page is used to inform visitors regarding my policies with the collection, use, and disclosure of Personal Information if anyone decided to use my Service.
If you choose to use my Service, then you agree to the collection and use of information in relation to this policy. The Personal Information that I collect is used for providing and improving the Service. I will not use or share your information with anyone except as described in this Privacy Policy.
The terms used in this Privacy Policy have the same meanings as in our Terms and Conditions, which is accessible at unless otherwise defined in this Privacy Policy.
Information Collection and Use
For a better experience, while using our Service, I may require you to provide us with certain personally identifiable information[add whatever else you collect here, e.g. users name, address, location, pictures] The information that I request will be retained on your device and is not collected by me in any way.
The app does use third party services that may collect information used to identify you.
Link to privacy policy of third party service providers used by the app
Log Data
I want to inform you that whenever you use my Service, in a case of an error in the app I collect data and information (through third party products) on your phone called Log Data. This Log Data may include information such as your device Internet Protocol (“IP”) address, device name, operating system version, the configuration of the app when utilizing my Service, the time and date of your use of the Service, and other statistics.
Cookies
Cookies are files with a small amount of data that are commonly used as anonymous unique identifiers. These are sent to your browser from the websites that you visit and are stored on your device's internal memory.
This Service does not use these “cookies” explicitly. However, the app may use third party code and libraries that use “cookies” to collect information and improve their services. You have the option to either accept or refuse these cookies and know when a cookie is being sent to your device. If you choose to refuse our cookies, you may not be able to use some portions of this Service.
Service Providers
I may employ third-party companies and individuals due to the following reasons:
To facilitate our Service;
To provide the Service on our behalf;
To perform Service-related services; or
To assist us in analyzing how our Service is used.
I want to inform users of this Service that these third parties have access to your Personal Information. The reason is to perform the tasks assigned to them on our behalf. However, they are obligated not to disclose or use the information for any other purpose.
Security
I value your trust in providing us your Personal Information, thus we are striving to use commercially acceptable means of protecting it. But remember that no method of transmission over the internet, or method of electronic storage is 100% secure and reliable, and I cannot guarantee its absolute security.
Links to Other Sites
This Service may contain links to other sites. If you click on a third-party link, you will be directed to that site. Note that these external sites are not operated by me. Therefore, I strongly advise you to review the Privacy Policy of these websites. I have no control over and assume no responsibility for the content, privacy policies, or practices of any third-party sites or services.
Changes to This Privacy Policy
I may update our Privacy Policy from time to time. Thus, you are advised to review this page periodically for any changes. I will notify you of any changes by posting the new Privacy Policy on this page. These changes are effective immediately after they are posted on this page.
Contact Us
If you have any questions or suggestions about my Privacy Policy, do not hesitate to contact me at https://twitter.com/mtntmyk.
This privacy policy page was created at privacypolicytemplate.net and modified/generated by App Privacy Policy Generator
gitを使うことになった話
かなり前の話になるのですが・・・
チームで開発することに
基本的に一人でアプリケーション開発をすることが多く、各々がソースコードを管理していたのですが、
- 明らかに現状のファイル管理体制はよく無い(ファイル名に日付を入れてバージョンごとに保存)
- 次のアプリケーションはチームで開発する
という2つの条件が発生したので、それを理由に上司に説明してgit管理する許可を貰いました。
gitを使うメリットを感じいる人がいない
現状SVCを使うか、ソースコードを"yyyymmdd"のフォルダに管理するという状態。
上司がそれで良いのではという認識だったので、説明のために以下の内容でgoogle検索して簡単に説明
gitの調査
gitを使ったことがある人が居ない状態で、私も"使うけど詳しく説明出来ない"状態でしたので、調査しました。
そうして決めた内容はおおまかには以下の4つでした。
- gitリポジトリの管理方法周知
そもそもgitを知らない人が結構居たので、コミットやプッシュとはプルとはなにかなどの説明を行い、
gitリポジトリを共有サーバーに作成して実際に一通りの流れを操作して貰いながら把握していただきました。
- コミットコメント
タイトルを読んだだけである程度わかるように決めました。
新規作成か修正なのか、あとはリファクタリングなのかなど。
- マージ作業
マージ後に動作確認をすることなど
- コンフリクト発生時の対応方法
基本的にコンフリクトが発生しないようにそれぞれ別の箇所を修正/作成を行うように、作業割り振り時に気をつけるようにしました。
コンフリクトが発生した場合は、マージした担当と相談しながら修正するなど。
結果
そこまで様々な現場でgitを使用した訳ではありませんが、gitをそこそこ運用出来るようになったと思います。
その他の影響
これは完璧想定外だったのですが、一部の上司が別の開発ツールなどにも興味を持ち始めて、いくつか導入しようという動きがあったことです。
結果的にはスケジュール管理ソフトしか導入されませんでしたが、今後もこちらからの働きかけで変わることもあるのかも知れません。
HomeBrewメモ
flutterの環境構築に必要っぽかったのですが、使ったことが無かったので少し調べました。
HomeBrewは具体的には何ができるの
コマンドでパッケージのインストールなどが行えます。
コマンドの詳細を知りたい時。
$ brew install パッケージ名
上記のコマンドからパッケージ名を入力せずに実行すると、installコマンドの詳細が得られます。
このようなコマンドは、パッケージ名などを入力しないことで詳細を得られます。
ちなみに、HomeBrewではパッケージのことを[FORMULA]と記載します。
インストールできるパッケージ(FORMULA)は?
公式ホームページのここから検索できるようです。
Homebrew Formulae
MacにGitをインストールしてGitHubを使ってみる
まだ使ってないという時代遅れを取り戻す為にもGitHubを使いましたのでそのメモを残します。
GitコマンドをMacで使えるようにする
Gitをインストール
以下のサイトでGitをダウンロードしてインストールします。
ターミナルで確認します。
git --version git version 2.15.1
このようにバージョンが表示されたのであれば、インストール完了です。
GitHubのアカウント登録
GitHubを使うにはアカウントを登録する必要があります。
https://github.com/
GitHubにコードをアップロードする
GitHubにリポジトリを作る
リポジトリとはGitでファイルを管理する為の場所です。
これが無いとGitでのファイル管理ができません。
まず + をクリックして NewRepositoryをクリックします。

すると以下のような画面が表示されます。
名前を入力して CreateRepository をクリックすることで作成できます。

- Repository Name
リポジトリの名前です。
- Description (optional)
リポジトリの説明です。
- Public Private のラジオボタン
リポジトリの公開範囲です。
Publicは誰でも見ることができます。
Privateは見るユーザを制限できますが、有料になります。
- Initialize this repository with a README
READMEを作成するか否かを選択します。
- Add .gitignore
トラッキングの対象外にするファイルを指定できるみたいです。
参考 [Git] .gitignoreの仕様詳解 - Qiita
- Add a license
リポジトリに対してライセンスが設定できるみたいです。
参考 githubでライセンスを設定する - Qiita
GitHubで管理できるようにフォルダを設定する
ローカルリポジトリ作成
GUIを使用したい場合はGitのサイトに一覧があるので、そちらから気に入ったのを使用して見ると良いでしょう。
Git - GUI Clients
私も普段は GUI Clientを使用していますが、勉強も兼ねているので今回はターミナルで操作します。
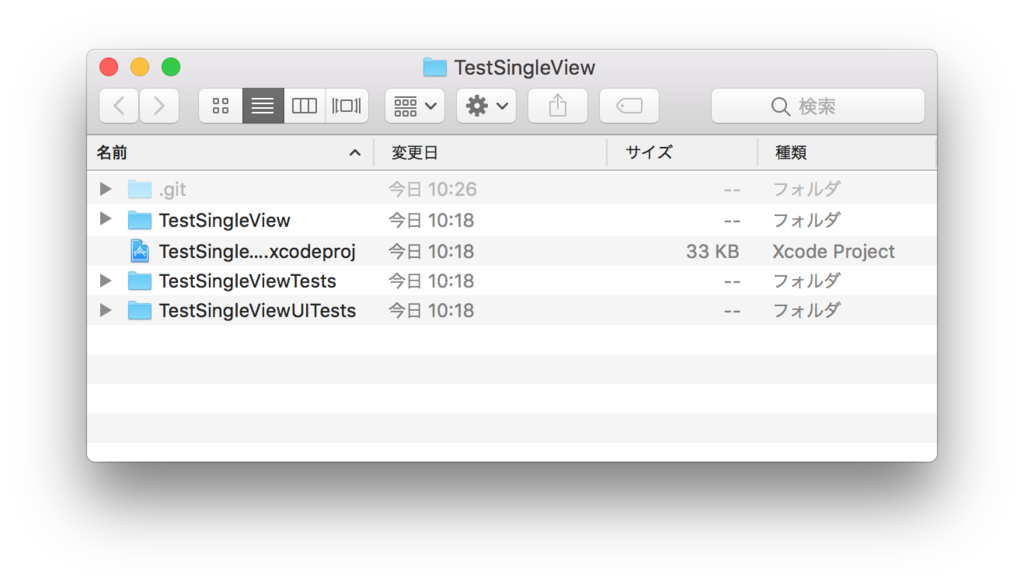
"SingleViewTest" が今回対象となるフォルダです。
cd /Users/UserName/Desktop/SingleViewTest git init
cdコマンドで対象のフォルダまで移動して、git init で初期化しています。
フォルダを確認すれば .git というフォルダが作成されていることを確認できます。

ちなみに .git のフォルダは非表示フォルダなので、Windows なら表示オプションから表示設定を行い、Mac なら [Shift] + [command] + [.(ドット)] ボタンで表示/非表示を切り替える必要があります。
ユーザ名とメールアドレスをgitに登録
GitHubに登録した メールアドレスとユーザ名を使用して登録します。
git config --global user.email メールアドレス git config --global user.name ユーザ名
コミット
指定したので、次はコミットです。
git commit だけでもコミットは可能ですが、 -m "コメント" を追加することで、コメントをつけてコミットすることができます。
git commit -m "First Commit"
プッシュ
GitHubにファイルをプッシュ(アップロード)します。
git remote add origin https://github.com/XXXXXXXX/XXXXXX.git git push -u origin master
- git remote add origin https://github.com/XXXXXXXX/XXXXXX.git
このコマンドは https://github.com/XXXXXXXX/XXXXXX.git の文字列に origin という名前をつけるコマンドです。
- git push -u origin master
このコマンドは origin を master にプッシュするコマンドです。
"-u" のオプションを指定することで、今後は以下のコマンドで origin を master にプッシュできます。
git push
XAMPPをインストールした際のメモ
何をどうすれば良いのだろうか?
→まずはサーバーの構成からと思います。
条件
- 言語は使った事がないけどPHPを使ってみたい
→XAMPPが良さそう!
その他のよくある構成については、以下のリンクにあります。
LAMP(Linux+Apache+MySQL+PHP/Perl/Python)とは - IT用語辞典 e-Words
Ubuntuのインストール
isoファイルの取得
以下のサイトのからダウンロードします。
Ubuntu Desktop 日本語 Remixのダウンロード | Ubuntu Japanese Team
今回はバージョン16.04をダウンロードします。
ubuntu-ja-16.04-desktop-amd64.iso(ISOイメージ)
isoファイルを使用してUSBをUbuntuインストールUSBにする
isoをUSBに焼くのにもっと便利なのがあるのかもしれませんが、
MACを使用しているので、ターミナルから実行します。
USBをMS-DOS(FAT)形式でフォーマットします。
- diskutil eraseDisk MS-DOS UNTITLED /dev/disk2
ダウンロードしたISOファイルをUSBに書き込みます。
以上でインストールUSBの作成は完了です。
インストール方法
インストールしたいPC(今回は使っていないiMac)にUSBを刺して後はインストールウィザード通りに進めれば完了です。
XAMPPインストール
UbuntuのPCは既にありますのでOSインストールは省きます。
今回は簡単にインストールできるパッケージ(LINUX向け)を使用します。
XAMPP Installers and Downloads for Apache Friends

xamppインストールファイルの実行
Windowsなどのようにダブルクリックではインストーラーを実行できません。
アプリなどを入れれば使えるのかもしれませんが、ターミナルから実行します。
ターミナルの起動
Ctrl + Alt + T
インストールの確認
インストール先は以下のフォルダに一通りインストールされています。
./opt/lampp
XAMPP サービスの起動
コンソールから実行します。
sudo /opt/lampp/xampp start
止める時には以下のコマンドです。
sudo /opt/lampp/xampp stop