Playgroundをほんの少しだけ触ってみる
コードを簡単に試すことができるというPlayground。
聞いたことはあっても全く触ったことが無かったので少しだけ触ってみます。

"Get started with a playground"を選択します。
とりあえず Single View で Next。
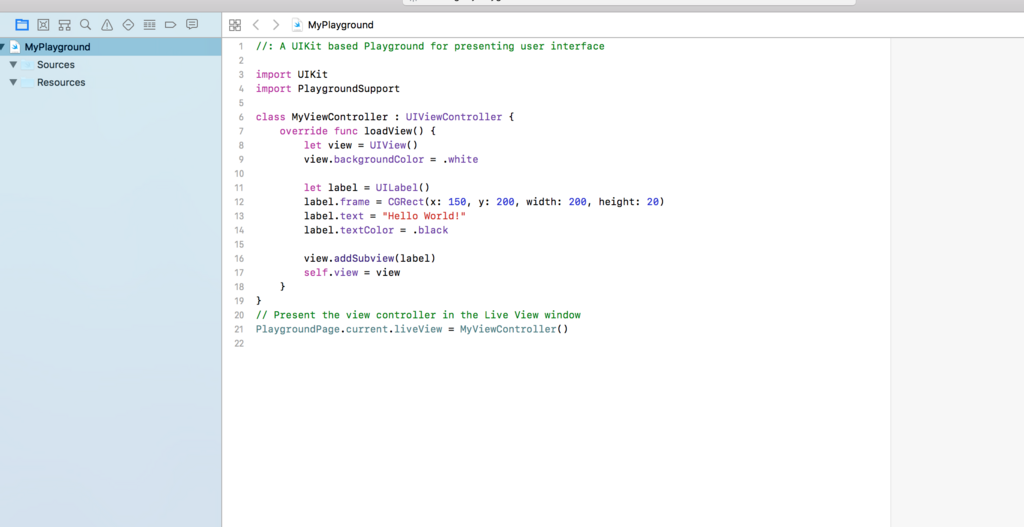
とてもシンプルな作りですね!
new Xcode Project で作成されるのと比べて一つのファイルというシンプルさ。

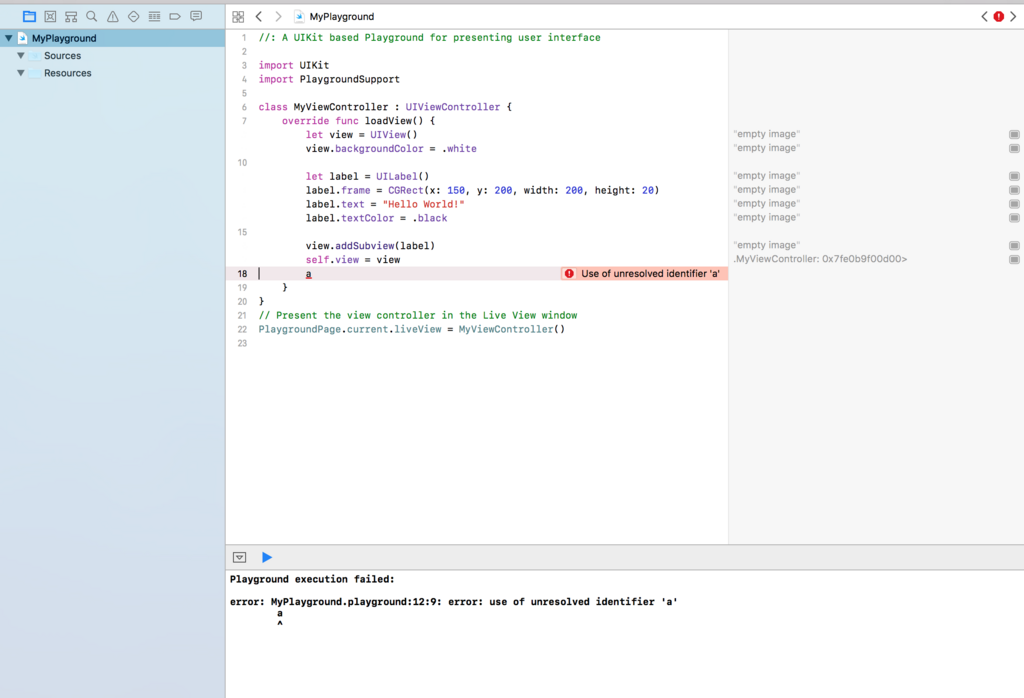
適当に a だけ追加してビルドをしようとしましたが、ビルドボタンがありません!
ですがエラー内容は下に出てきました。
さらにちょっと修正。

- 変数定義は右側に内容が表示されます
- print() は即座に下のデバッグエリアに表示されます
感想
UIが絡まないコードのテストで使いこなせば便利そうです。
ある程度のUI表示?も可能らしいので、そのあたりも試す暇があれば良いな。
TomcatとApacheの連携
前ブログの再掲
設定した環境
OS:Windows 10 Home
システムの種類:64ビット
まず
TomcatとApacheのサービスが動いていれば停止させます。
連携に必要な設定
ファイル無いの以下の内容のコメントアウトを解除します。(#を消すだけ)
#LoadModule proxy_module modules/mod_proxy.so
#LoadModule proxy_ajp_module modules/mod_proxy_ajp.so
末尾にインクルードを追加します。
Include conf/extra/httpd-proxy.conf
httpd-proxy.confファイルの作成
Apacheのディレクトリにあるconf/extra/内にhttpd-proxy.confファイルを作成します。
内容は
<Location /webcon/>
ProxyPass ajp://localhost:8009/webcon/
</Location>
※8009はtomcatのconf/server.xml内にある
<Connector port="8009" protocol="AJP/1-3" redirectPort="8443" />
のポート番号っぽいけど変更後にtomcat再起動しても問題なく動作したので、調べる予定。
※とりあず連携させるだけならTomcatの設定変更は必要なさそうです。
連携の確認
上記設定を済ませたら、TomcatとApacheのサービスを起動します。
起動したらブラウザを起動して以下のアドレスにアクセスします。
localhost/webcon/Test.html
HELLO! が表示されれば連携はOKみたいです。
Apacheをインストール
前ブログの再掲
設定した環境
OS:Windows 10 Home
システムの種類:64ビット
Apacheのインストール
ダウンロード
以下のサイトを参考にダウンロードしました。
http://www.adminweb.jp/apache/install/index1.html
解凍先
Tomcatと同じく"c:¥renkei¥svFile"に解凍しました。
設定の変更
Apacheフォルダ内のconf直下にあるhttpd.confファイルを変更します。
httpd.confファイル内に"c:/Apache24"という記述は全部"c:¥renkei¥svFile"に置き換えます。
サービスの登録
コマンドプロンプトから登録します。
c:¥renkei¥svFile¥Apache24¥bin¥httpd.exe -k install
そしてApacheの開始
net start Apache2.4
Tomcatと同じくコントロールパネルのサービスからの開始もできます。
Apacheの動作確認
Apacheの起動後、ブラウザを起動して以下にアクセス
http://localhost/
Is Work!!
が表示されたのならばApacheが起動しています。
以上で設定は完了です。
Tomcatをインストールした時のメモ
前ブログの再掲です。
設定した環境
OS:Windows 10 Home
システムの種類:64ビット
Tomcatのダウンロード
ダウンロード
以下のサイトを参考にダウンロードしました。
Tomcatのダウンロード - Tomcat 6.0のインストールと環境設定 - サーブレット入門
私がダウンロードしたバージョンは8.5.9です。
Coreの64-bit Windows zip をダウンロードしました。
これはTomcatのデータだけでインストーラーはありません。
インストールするならば上記リンクの指定通りの Core の 32-bit/64-bit Windows Service Installer をダウンロードしてたインストーラーになっているので実行して値を決めるだけでインストールできます。
解凍
Cドライブの直下に"renkei"というフォルダを作成して、"renkeiの中に"svFile"というフォルダを作成します。
ダウンロードしたファイルを"svFile"の中に解凍します。
環境変数の設定
インストーラーを使用してインストールすれば特に設定の必要は無いようです。
単純に設定するだけであれば「Windows 環境変数 設定」でググれば出てきます。
ですが、今回は設定をせずに進めてみました。
まず、環境変数を設定せずに、Tomcatのインストール処理をコマンドプロンプトから実行しました。
コマンド
C:¥renkei¥svFile¥apache-tomcat-8.5.9¥bin¥service.bat install
そうしたらエラーが発生しました。
エラー:CATALINA_HOME environment variable is not defined correctly.
CATALINA_HOMEの環境変数が設定されていないとのことなので、コマンドプロンプトから設定します。
set CATALINA_HOME="C:¥renkei¥svFile¥apache-tomcat-8.5.9"
再度インストールすると今度はJAVA_HOMEが設定されていないのでエラーということです。
JAVA_HOMEを設定するにはJDKをインストールする必要があります。
インストールは 下記サイトを参考にインストールしました。
JDK8のダウンロード及びインストール | Javaダウンロードとインストール
JDKインストール後に以下のコマンドを実行します。
set JAVA_HOME="C:¥Program Files¥java¥jdk1.8.0_111"
※jreもjavaフォルダ直下にインストールされているかも知れませんが、間違えずjdkを指定。
するとエラーが発生
Files¥Java¥jdk1.8.0_111"" の使い方が誤っています。
set CATALINA_HOME="C:¥renkei¥svFile¥apache-tomcat-8.5.9"
set JAVA_HOME="C:¥Program Files¥java¥jdk1.8.0_111"
ではなく
set CATALINA_HOME=C:¥renkei¥svFile¥apache-tomcat-8.5.9
set JAVA_HOME=C:¥Program Files¥java¥jdk1.8.0_111
でないといけないみたいです。””は不要。
修正後にsetを実行してからインストールコマンドを実行したら正常にサービスに登録されました。
Tomcatの動作確認
まずTomcatを動かすため、コマンドプロンプトから以下のコマンドを実行します。
net start Tomcat8
コントロールパネルの"サービス"を検索して一覧からの実行も可能です。
次にアクセスするファイルを作成します。
ファイル名:Test.thml
内容
<HTML>
<BODY>
HELLO WORLD!
</BODY>
</HTML>
作成したTest.htmlをtomcatフォルダ内にあるwebappsのROOTフォルダに置きます。
その後ブラウザを立ち上げて以下のアドレスにアクセスします。
http://localhost:8080/Test.html
HELLO! がブラウザに表示されたので、アクセス確認完了です。
Tomcatの設定
アドレスのポート番号について
tomcatフォルダ内にconfというフォルダがあるのですが、その中にあるserver.xmlファイルがポート番号等の設定です。
アクセスに使用した:8080はserver.xmlファイル無いの
<Cannector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" />
の port= で指定されているポート番号を使用しています。
なので、
<Cannector port="8081" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" />
に変更してtomcatサービスを再起動したら
http://localhost:8080/Test.html では接続できません。
http://localhost:8081/Test.html で接続できるようになります。
※もしもポート番号8080が使用されている場合などに変更します。
サーバのコンテンツ保存先
server.xml内に以下の記述があると思います。
<Host name="localhost" appBase="sebapps" unpackWARs="true" autoDeploy="true" >
を以下のように変更します。
<Host name="localhost" appBase="c:¥renkei" unpackWARs="true" autoDeploy="true" >
するとサーバのファイルをROOTの直下においていましたが、
c:¥renkei¥webcontent などに変更することができます。
その場合のアドレスは以下のようになります。
http://localhost:8080/webcontent/Test.html
Cocoa Touchってなんだろう?
って気になったので調べた内容のメモ。
Wikipediaから
Cocoa Touchは、iOSを使用しているスマートフォンで動くフレームワークである。
Cocoa Touchは、Objective-CのFoundationフレームワークの上に、iOSの固有機能をまとめたUIKitというフレームワークを搭載している。
アップルから無償で使えるiPhone SDKという開発キットの一部となっており、同ソフトで開発ができる。
Foundation.framework と UIKit.framework はよく使う。
cocoatouch.framework みたいなのがあるのだろうか・・・?
もう少し調べてみる。
SDKで始めるiPad/iPhoneアプリ開発の勘所(1):いまさら聞けないiPhone/iPadアプリの作り方の基礎 (3/4) - @IT
iPhone/iPod touch/iPad上のアプリはすべて「iPhone OS」(※2010年6月8日から「iOS」)という組み込みプラットフォームの上で動作しています。iPhone OSは、Cocoa Touch、Media、Core Service、Core OSの4つのレイヤ(層)で構成されており、これらのレイヤが提供する機能を使って、アプリは動作しています。
Cocoa Touch はレイヤー・・・?
まだ調べる
iPhone SDK 一部らしいので、iPhone SDKから調べると・・・
iPhone SDK は iOS SDK と名称変更されて Xcode に同梱されている
つまりcocoaTouchはXcodeに同梱されている。
です。
補足
元々は xcode + iPhone SDKで開発されていて、 iPhone SDK の CocoaTouche で xibファイルの編集やUI操作やカメラなどの機能を楽にする仕組みを実装していたみたいです。
この記事などを参考にしました。
第1回 プログラマのためのiPhone基本仕様の紹介:目指せ!iPhoneアプリ開発エキスパート|gihyo.jp … 技術評論社
iOSアプリでOpenGLの修正した際のメモ
iOS で OpenGL ES を修正する際に調べた事メモです。
iOSやAndroidの端末でのOpenGL
OpenGL ESを使用します。
OpenGL ESって?
OpenGL ES は OpenGLのサブセット版*1です。
OpenGL ESのバージョン
OpenGL ES 1.1
- 固定機能パイプライン機能*2がある
- iOSでは後方互換性を維持する為に搭載されている
- OpenGL ES 2.0以降との互換性は無い
- 保守の場合、GLKitフレームワークを使用して移行が推奨されている*3
- GLKitフレームワークには、OpenGL ES 1.1の固定機能パイプラインを、新しい版に移行するための支援機能があります。
OpenGL ES 2.0
- プログラマブルシェーダ機能*4がある
- OpenGL ES 3.0 とは後方互換性がある
- iPhone 3GSから対象となっており、Appleのサポート対象製品であれば使用可能*5
OpenGL ES 3.0
- iOS7から使用可能
- 多機能化*6
ソースコードがどのバージョンを使用してるか
importを見るのが一番早そう
- #import <OpenGLES/ES1/gl.h> // OpenGL ES 1.1を使用
- #import <OpenGLES/ES2/gl.h> // OpenGL ES 2.0を使用
- #import <OpenGLES/ES3/gl.h> // OpenGL ES 3.0を使用
どのバージョンを使用するのか
OpenGL ESを組み込んでiOSアプリケーションを構築するためのチェックリスト
OpenGL ES 3.0 か、iOS7以前をサポートするならOpenGL ES 2.0 が良さそうですね。
*1:OpenGLにある機能の一部を取り出して、特定用途に利用できるよう再構築したもの
*2:柔軟性の無いけど実装が楽な描画処理機能みたいなのらしい
*3:GLKitを使用したレンダラの開発 OpenGL ESおよびGLKitによる描画
*4:色々調節しやすいけど詳細な設定が必要な描画機能みたいなのらしい
*5:https://9to5mac.com/2017/05/27/apple-moving-macbook-pro-air-and-iphone-to-obsolete/
【書評】コンピューターで「脳」がつくれるか
かずーさんの『コンピューターで「脳」がつくれるか』を読んでいたのですが、書評を書いてなかったので紹介します!
かずーさんは2015年に人工知能アドベントカレンダーを一人で完走されてました
その内容をよりわかりやすくした内容の本が2016年9月に発売されたのが本書です。
私自身も人工知能に興味があって書店で何冊かパラパラと読んでみましたが、正直「数学的な話や専門用語が多くて難しいな」という状態でした。
本書の良いところは「人工知能」を題材に扱っている本ですが、読むのに必要な数学的な知識や人工知能に対しての知識が無くても読める事です。
専門用語などが出てきた場合も、わかりやすく解説されており、本当に丁寧な内容になっています。
肝心の内容ですが「人工知能とはなにか」に始まり「脳の仕組み」「ディープラーニングとはなにか」などの内容が書かれており、本書を読む事で人工知能に対する間違った取り上げられ方や言い方の間違いに気付けるようになるのでオススメの一冊です。